El Marketing Online ya no es opcional para las marcas que quieren impulsar su negocio. Hemos hablado reiteradas veces de la importancia del contenido visual para que una estrategia digital funcione, hoy quiero traerles las mejores tendencias visuales que debemos tener en cuenta para este 2015.

Estas tres tendencias impactan en el diseño, la fotografía y vídeo en todos los continentes:

- Fondos Difuminados:
Este año, los fondos difuminados y los fondos “bokeh” (desenfocado) en capas estarán haciéndose ver. (Las búsquedas de “Difuminado” aumentaron un 144%)
![]()
- Lineal:
La estética global mantiene su tendencia limpia y simple, con iconos delineados y otros estilos lineales similares. (Las búsquedas de “icono lineal” aumentaron 921% en 2014)

- Perspectivas únicas:
Buscando nuevos caminos para explotar la creatividad (Las búsquedas de “vista superior” aumentaron un 66%)

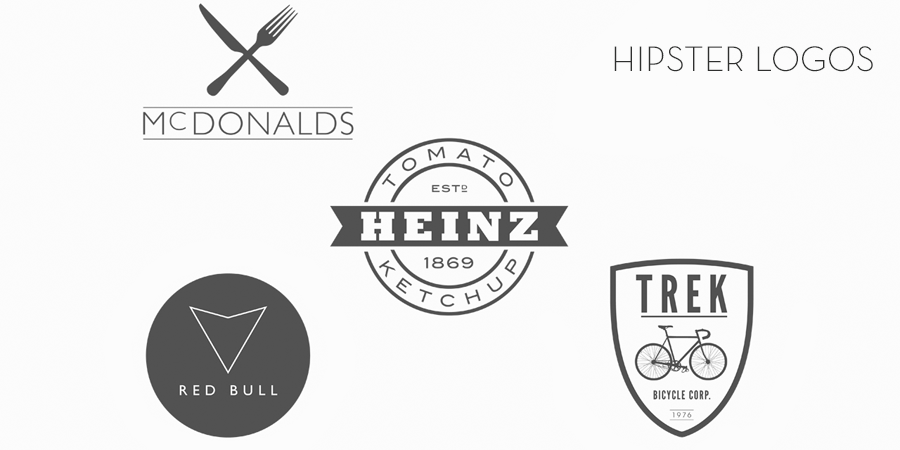
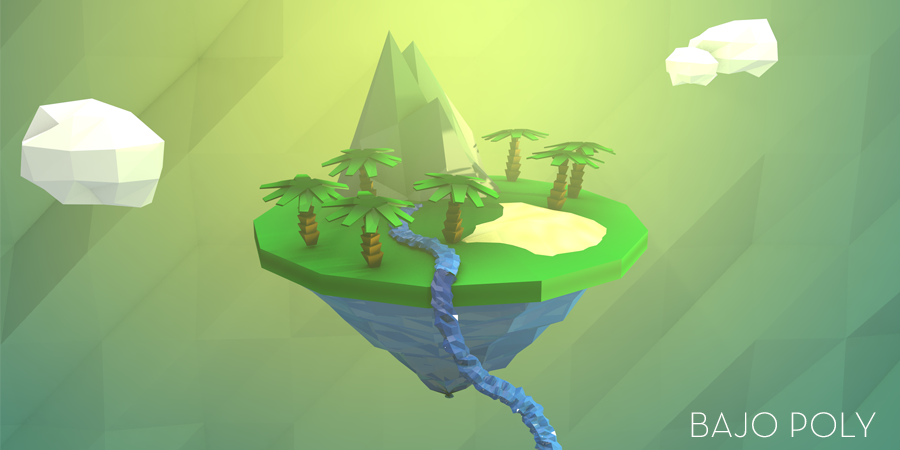
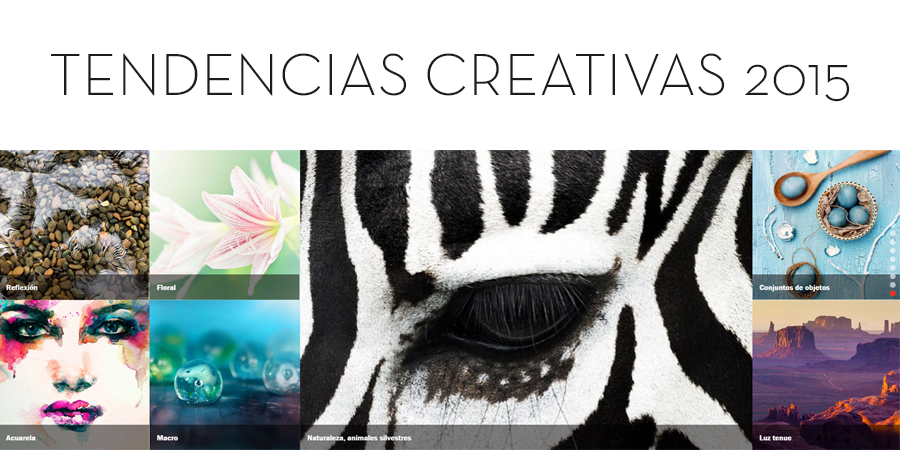
Tal vez no hayas escuchado hablar de “Bajo poly” o “Zentangle”, ¡Pero definitivamente lo viste! Éstas son las cinco tendencias de mayor impacto en el mundo del diseño:

- Doble Exposición +740%

- Hipster +431%

- Bajo Poly +420%

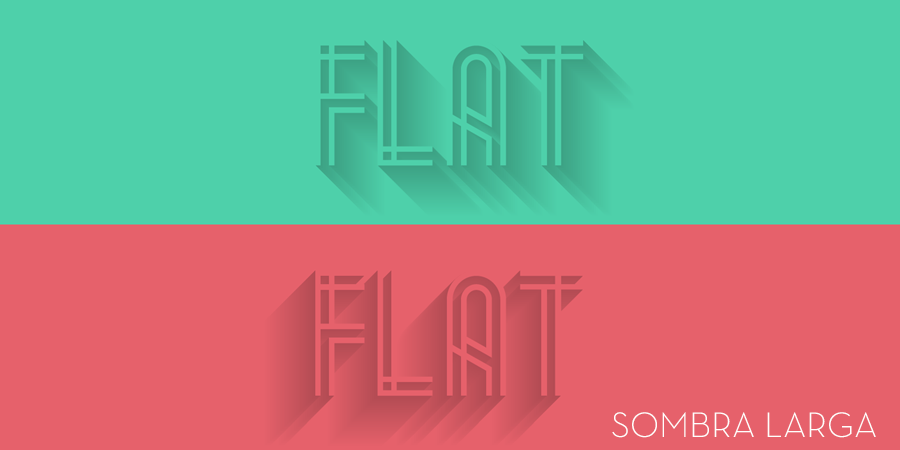
- Sombra larga +215%

- Zentangle +214%


- Animación: 57.275 búsquedas
- Cámara lenta: 35.238 búsquedas
- Aérea: 34.805 búsquedas
- Moda: 27.167 búsquedas
- Fotografía secuencial: 26.890 búsquedas


- Selfie +2.116%

- Tecnología de uso +746%

- Internet de las cosas +581%

- Emoji +581%

- Ciencia de los datos +226%


¡Las publicaciones con fotos o vídeos tienen mayores probabilidades de conseguir retweets!
Con más de 2,000 millones de personas en las redes sociales, no cabe duda de la importancia de la calidad del contenido que compartimos. Las siguientes son algunas de las principales tendencias en Redes Sociales









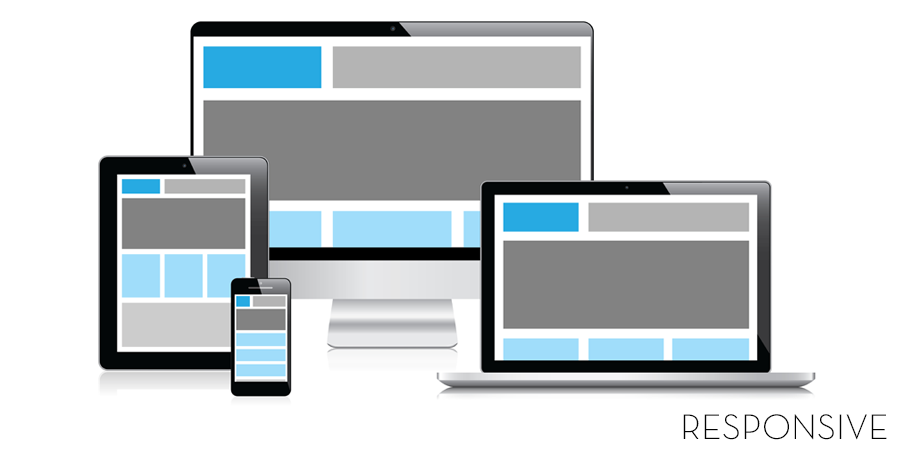
La navegación desde dispositivos móviles aumenta cada día. El Responsive Design es una técnica de diseño que permite que los Sitios Web se adapten al dispositivo desde el cual se los está visualizando, mostrando los contenidos y comandos de un tamaño adecuado para ser vistos y operados. Gracias a esto, ya no se hablará de versiones web adaptadas para móviles, sino de webs diseñadas especialmente para cada tipo de pantalla.


Ahora la tendencia son sitios web muy limpios y minimalistas, a lo que llamamos Flat Design (diseño plano), que elimina la tendencia a mostrar los elementos como tridimensionales o 3D (botones, íconos, menúes). Simplifica el uso de colores y tipografías, y hace un uso diferente de las espacios, tendiendo al uso de franjas horizontales. Todo esto favorece al desarrollo Responsive, ya que es mucho mas sencillo redimensionar elementos planos.
![]()
![]()
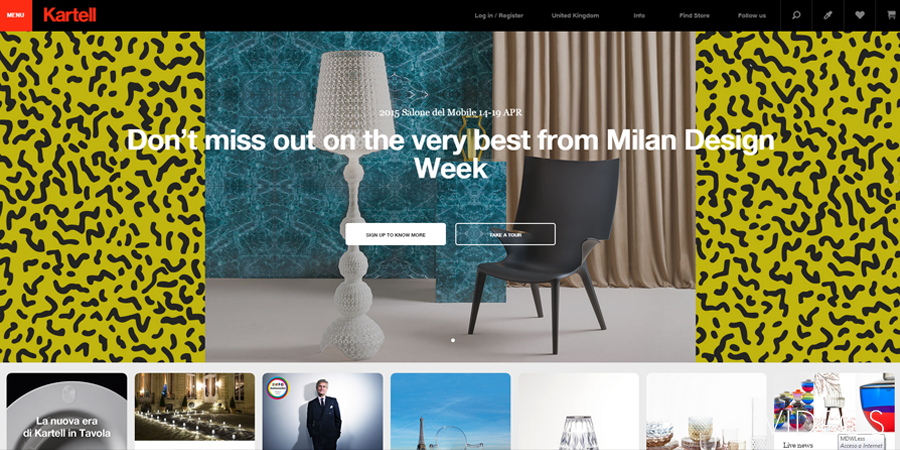
La tendencia a simplificar el diseño traerá como consecuencia la utilización de la iconografía para sintetizar la información. Tendrán como eje las formas simples y asimétricas, y en cuanto a colores, los plenos y con expresiones de movimiento serán muy comunes.
También aparecerán los Ghost Buttons, estos botones “transparentes” son una tendencia creciente, sobre todo en el ámbito del Diseño Plano y las animaciones a pantalla completa.


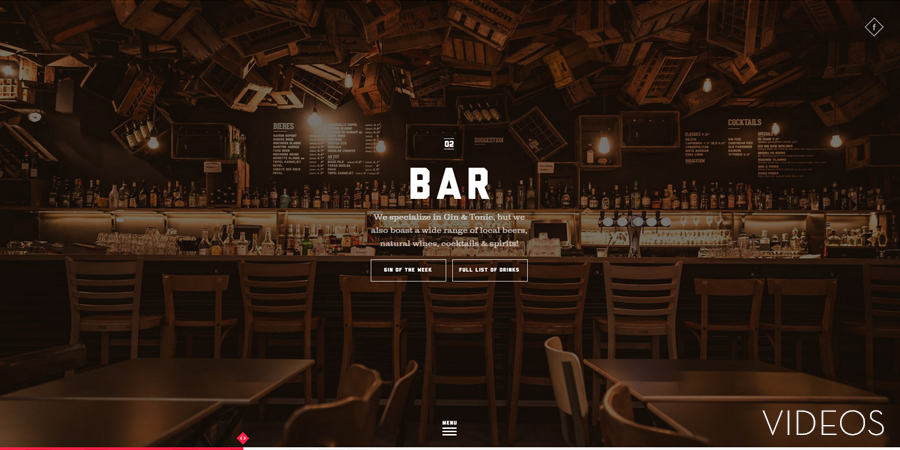
Las imágenes a toda pantalla poseen gran potencia a la hora de comunicar algo y permiten mostrar con lujo de detalles lo que en la web se está ofreciendo. Podríamos decir que este 2015 el contenido visual va a ser el rey. Sobre todo para las marcas y empresas el diseño web se basará en esta premisa.

Ya se está comenzando a utilizarse este recurso y va a ser uno de los más vistos el año que viene: El de utilizar un vídeo a toda pantalla en la Home de la web. Vídeos no demasiado largos y reproducidos en bucle, que hacen una breve sinopsis sobre el tema del que trata la web.

Los sitios que fragmentan el contenido en decenas de páginas, ya son historia. Los usuarios ahora esperan ser capaces de desplazarse a través de todo lo que se ofrece en una sola página. A pesar de que los sitios con varias secciones son más amigables para el SEO, los diseños que ofrecen contenido en forma de una única página se están ganando a los usuarios de smartphones y tabletas.

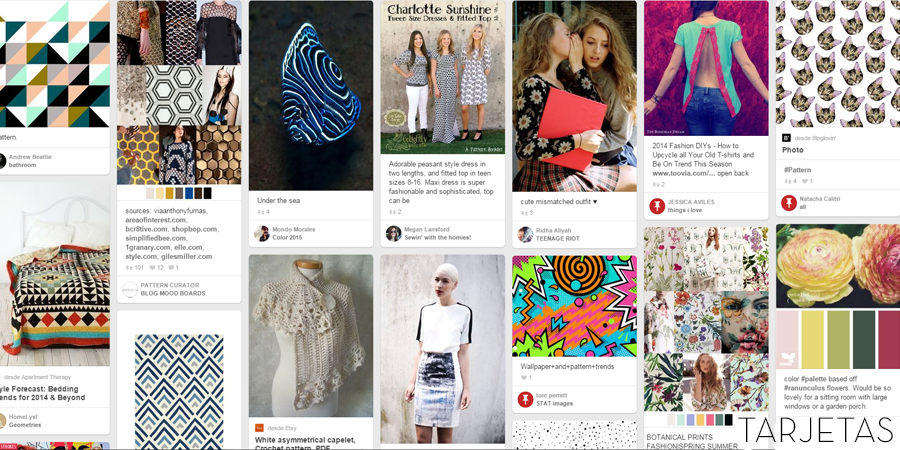
Una de las tendencias más marcadas para este 2015 va a ser el de la apariencia de desorden. Los elementos de la web se muestran de manera aparentemente caótica aunque en el fondo existe un orden y un concepto detrás. Imágenes de diferentes tamaños, que se disponen por toda la ventana del navegador de forma aleatoria. Textos que pisan las imágenes y que se desbordan de las mismas. Una tendencia aparentemente caótica pero que, sin embargo, dota de personalidad y de originalidad a tu web.

Siendo Pinterest el mayor exponente de esta tendencia, es un modo muy práctico de mostrar contenido heterogéneo. Además, se adapta muy bien al Responsive Design, ya que dependiendo del ancho del navegador se pueden mostrar más o menos columnas.
¿Qué te parecieron estas tendencias? ¿Cuál de todas es la que más te gustó y/o te gustaría utilizar? ¡Contanos!
¡Hasta la próxima!
Nota escrita por:

- Fake news y ética digital: nuestro compromiso con la verdad en la era de la desinformación en redes sociales - febrero 28, 2024
- ¿Qué es el Marketing Digital? - enero 23, 2024
- Búsqueda avanzada en Google: consejos útiles para tu estrategia SEO - enero 11, 2024
¿Qué te pareció este artículo?
What do you think about this post?











Excelente Artículo.
Muchas gracias por la útil información.
Hola!.
Yo creo que una de las mayores tendencias es el tema que habéis comentado del Responsive Design. De hecho, Google a partir del día 21 penalizará a las webs que no estén adapadas. Así que eso es lo principal en diseño!!
Gracias por este artículo.
Hola Juan, te recomendamos leer esta nueva nota, creo que así el tema te quedará más claro https://www.mdmarketingdigital.com/blog/como-asumir-el-mobile-geddon-y-no-morir-en-el-intento/
Saludos.
Gran nota Sofía, muchas gracias por haber concentrado tanta, y tan buena, info! Quedo a la espera de la próxima.
Saludos!