Uno de los factores que Google tiene en cuenta para elegir las posiciones es el tiempo de carga de cada página. En esta entrada veremos qué herramientas gratuitas se pueden usar para medir la velocidad de carga de un sitio web y como mejorar ese tiempo de respuesta si estamos trabajando sobre WordPress.
Más rápido pero menos furioso
Para medir la velocidad de carga recomiendo estas herramientas totalmente gratuitas:
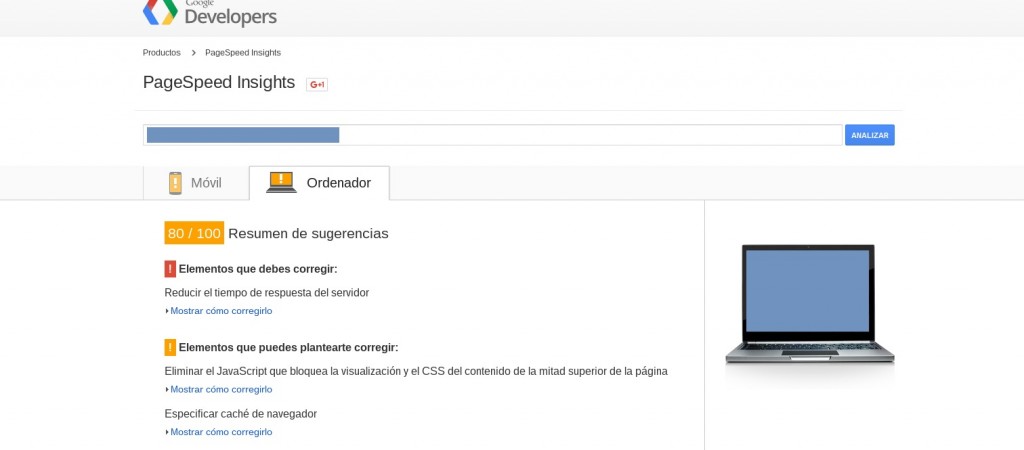
Como estamos acostumbrados el propio Google tiene una herramienta para analizar cuestiones de carga que podes correr simplemente colocando nuestra web y haciendo clic en Analizar.
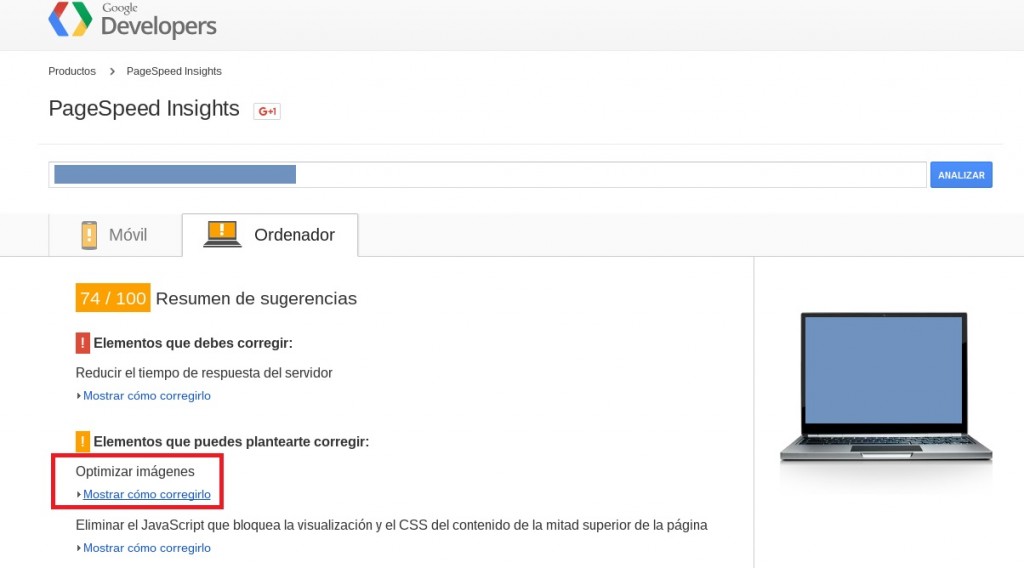
La herramienta nos entrega un puntaje de 0 a 100 siendo 100 el valor más alto de optimización y 0 cuando el sitio tiene realmente muchos problemas. El análisis lo realiza de manera muy rápida, y nos informa cuáles son las modificaciones que deberíamos hacer para mejorar la velocidad, utilizando distintos niveles de prioridad. Nos brinda información tanto para la versión de escritorio como para móviles.
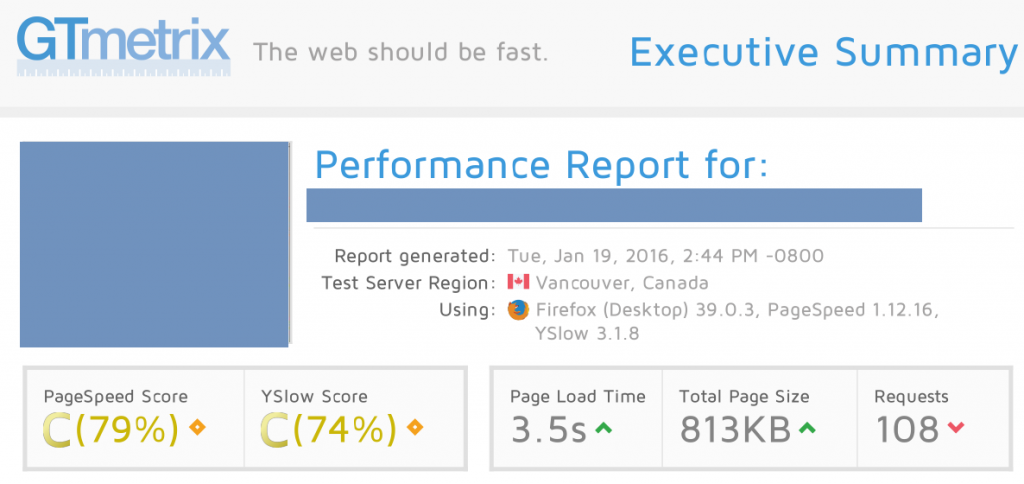
Otra alternativa interesante es GTmetrix, que cuenta con 3 ventajas que no presenta la herramienta de Google:
- Permite configurar el servidor, browser y otras opciones que utilizará la web al evaluar la performance de nuestro sitio.
- Puedes exportar un PDF detallado.
- Permite hacer un seguimiento y monitoreo de los sitios analizados (para esto es necesario registrarse, gratuitamente)
Cómo ser el Messi de la optimización On Page
A la hora de las recomendaciones, las imágenes suelen estar en las primeras posiciones en estas herramientas. Si estamos trabajando sobre WordPress, podemos utilizar el siguiente plugin:
Este plugin nos permite configurar para que cada vez que se suba una nueva imagen a la “Media Library” se optimize automáticamente. También cuenta con una opción “Bulk optimize” para optimizar de una todas las imágenes ya subidas anteriormente.
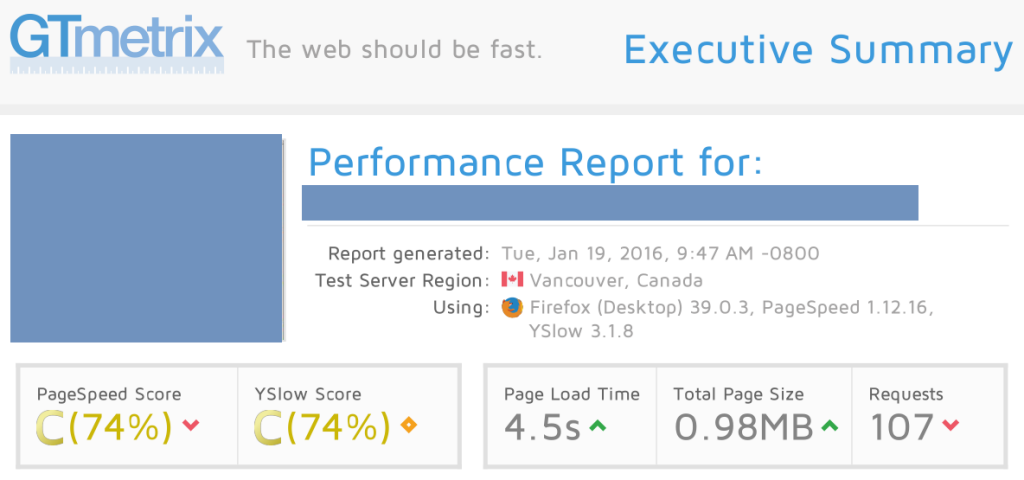
He aquí los resultados que obtuve en PageSpeed y GTmetrix luego de instalar y optimizar un blog con EWWW Image Optimizer:
Antes:
Después:


Nota escrita por:
Juan Ignacio Retta

- Cómo subir posiciones optimizando las imágenes de tu sitio - enero 22, 2016
- 5 pasos para elegir las mejores keywords a posicionar – Introducción - diciembre 22, 2015
- Uso de enlaces Nofollow en SEO - noviembre 9, 2015
¿Qué te pareció este artículo?
What do you think about this post?