En Junio 2021 Google lanzó la actualización de los Core Web Vitals.
¿Qué impacto tuvo esa fecha para SEO?
Fue él momento donde comenzaron a funcionar los Core Web Vitals. 🙌🙌
Si trabajas en SEO, ya sabes lo que son los Core Web Vitals. Ese término que Google usa y que conoces para la optimización de un sitio web.
Si estás en Marketing Digital, probablemente no estés muy familiarizado con este término pero, en algún lugar, algo habrás oído al respecto.
Sabemos que es muy importante y que se relaciona con la experiencia del usuario en el sitio web.
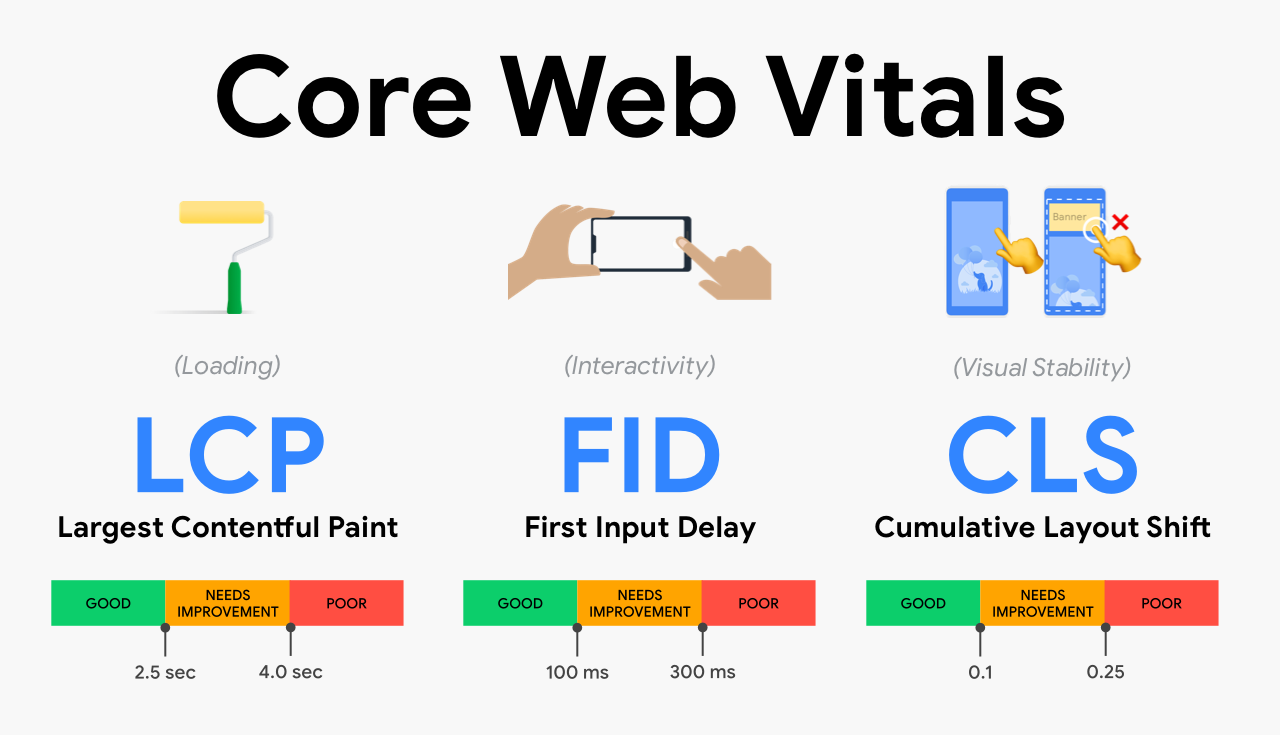
Los Core Web Vitals son mediciones que realiza Google para evaluar la calidad de la navegación del usuario en un sitio web. El objetivo de los mismos es ayudarnos a poder brindar una mejor experiencia.
Estás familiarizado con las CLS, FID y LCP y sabes lo que son. Eso es un gran comienzo! Pero si no conoces el significado ó si no los recuerdas con exactitud y llegaste hasta aquí, vamos a intentar ayudarte 😊.
Esta nota es para intentar guiarte y que entiendas un poco más; ó como mínimo, que puedas mantener una charla con un colega y que parezca que, al menos, conoces del tema 😉.
Lo primero que tenemos que saber es que este nuevo cambio en el algoritmo no va a ser crítico. Esto no quiere decir que una página que se encuentra para una keyword en posición 18 pase mágicamente a estar en posición 3. Esta actualización del algoritmo ayuda a definir el desempate entre un sitio y otro. Ante 2 páginas similares, para una misma keyword, la que tendrá una mejor posición va a ser la que posea mejores métricas en Core Web Vitals.
Hay que recordar que son métricas para mejorar la experiencia del usuario, y no para aumentar significativamente las posiciones, aunque pueden influir.
¿Qué es el CLS?
El CLS es el Cumulative Layout Shift.
Para entender este concepto les compartimos nuestra definición de las siglas con una fácil descripción para recordarlas: es una métrica que mide
“Cómo se mueven Los elementos mientras Se cargan”
La métrica CLS, es una frecuencia enfocada desde la perspectiva del usuario. Mide la estabilidad visual.
Para tener un buen puntaje de CLS, la página debería mantener los elementos lo más estables posibles mientras se está cargando.
Un puntaje alto (malo) de CLS sería una página donde se muevan mucho de lugar los elementos, lo que generará una extraña sensación para el usuario.
Un ejemplo de esto puede ser que al querer clickear en un elemento, la página siga cargando y el botón ya no esté en ese lugar, por lo que terminamos haciendo click en otro elemento.
De las tres métricas que vamos a hablar, CLS suele ser la que menos problemas genera para SEO.
Todo lo que esté por debajo de 0.1 será marcado como “bueno” dentro de Google Search Console.
Los problemas más comunes por los cuales podemos tener un mal puntaje de CLS son:
- Imágenes con tamaño fuera de los lineamientos establecidos por Google, es decir no declarar los tamaños de los elementos antes de que se carguen.
- Los grandes cambios de diseño mientras se carga la página.
- Recursos que bloquean el renderizado.
- Texto oculto durante la carga de las fuentes de la página.
- Cuando no hay solicitudes de claves pre cargadas.
¿Qué es el FID?
FID, no es FDI ni tiene nada que ver con el FBI👮. Tampoco sería FBI digital (le agregamos un poco de humor a la nota 😁).
FID es el acrónimo de: First Input Delay. Es una métrica que mide la demora que pasa entre que se genera el primer pedido al servidor y el tiempo en el que un usuario puede empezar a interactuar con la página, ya sea hacer click o completar un formulario.
Nosotros lo recordamos de la siguiente manera:
“cuánto tiempo Falta para Interactuar Debidamente”
Un buen promedio de FID debe ser por debajo de los 100 milisegundos.
Los elementos que más impactan negativamente al FID son:
- Una política ineficiente de memoria Caché.
- Una carga muy lenta o larga del hilo principal (esto es cuando el navegador encuentra recursos de bloqueo de procesamiento que ralentizan el proceso, el hilo se ocupa y se bloquea, haciendo que la página no pueda ser interactiva ni pueda responder a las interacciones del usuario. El principal culpable es JavaScript. Los CSS también son responsables).
- Contenido JavaScript no utilizado.
- Contenido CSS no utilizado en ese momento.
- Un uso excesivo de nodos DOM (Document Object Model), etiquetas HTML.
Los problemas de almacenamiento de Caché son lo que más afectan negativamente al FID.
Si tenemos un tiempo alto de FID, posiblemente tengamos un bajo número de páginas por sesión. Si la página tarda en responder para poder empezar a interactuar, la navegación para el usuario no va a ser fluida, por lo que se va a frustrar y posiblemente abandone la página.
¿Qué es el LCP?
El LCP es el Largest Contentful Paint.
Es una métrica que mide cuánto tiempo tarda una página en cargar su contenido visible de mayor tamaño.
Para recordar lo que quiere decir el LCP podemos definirlo como:
“Lo que tarda en Cargar el contenido de mayor tamaño en Pantalla”
Puede ser un texto o una imagen, y si su carga es rápida, el usuario pensará que el sitio carga de forma veloz, por lo que tendrá un buen puntaje de LCP en Google Search Console.
El tiempo promedio de LCP para ser considerado bueno debe estar por debajo de los 2,5 segundos desde que comienza a cargarse la página.
Los principales elementos que afectan negativamente al LCP son:
- Gran cantidad de solicitudes al servidor y grandes tamaños de archivos de transferencia.
- Alto tiempo de ida y vuelta de la red desde que el navegador envía una solicitud hasta que recibe una respuesta del servidor (Round Trip Time ó RTT).
- Las cadenas de solicitudes críticas, una serie de solicitudes de red dependientes importantes para el renderizado de páginas.
- Un alto tiempo de respuesta inicial por parte del servidor.
- Imágenes no optimizadas o publicadas según las políticas de Google para las imágenes de próxima generación.
Para tener un buen puntaje de LCP hay que prestar especial atención a la gran cantidad de solicitudes que se le hacen al servidor por archivos de gran tamaño de transferencia. Estos pueden ser páginas con exceso de código, archivos con un tamaño muy grande o una combinación de ambos.
Si quieres leer más del tema, te sugerimos el artículo de Backlinko donde analizaron más de 208.085 páginas distintas.
Otra métrica, más conocida en el mundo del marketing digital es el porcentaje de rebote. Este se relaciona con la velocidad de carga de un sitio web.
Cuanto más aumenta el tiempo de carga de una página, más aumenta la posibilidad de que el usuario abandone el sitio (gráfico cortesía de: Section.IO).
Como vimos anteriormente, la velocidad de carga de un sitio web está relacionada con los Core Web Vitals.
Para poder mejorar los Core Web Vitals hay que entender y conocer cómo funcionan las métricas de LCP, FDI, CLS.
¿Google tendrá en cuenta estas métricas a nivel del sitio web entero, o a nivel de página?
Según Google realizan una evaluación a nivel de páginas individuales. En la documentación obtenida de Google todo está relacionado con el término “page”, y no a término “site”, además de que Search Console desglosa sus reportes por páginas individuales, y no a nivel de sitio web entero.
¿Cumplir con los Core Web Vitals será igual, menos o más relevante que un contenido de calidad?
Por los antecedentes que tiene Google con updates anteriores relacionados con usabilidad web, siempre prevalece el contenido de calidad por encima de la velocidad de carga, así que intuimos que esta vez no será la excepción, aunque apostar por optimizar un solo punto no es garantía de nada, ya que muchas veces vemos que rankean páginas con mala velocidad de carga y contenido de baja calidad por encima de páginas mejor optimizadas. Con esto quiero decir que no debemos perder de vista otros puntos que hacen al SEO de un sitio web, como puede ser el enlazado interno u externo, una buena experiencia de usuario, navegabilidad, la optimización schema (aunque esto no parece ser realmente determinante a la hora de posicionar la página), etc.
¿Se seguirán actualizando estos parámetros en un futuro, o este update perdurará en el tiempo para Google?
Aunque es muy difícil descifrar lo que piensa y busca Google con estos updates, creemos que es probable encontrarnos con más actualizaciones con respecto a estos Core Web Vitals en los próximos 2 años ya que la volatilidad de los SERPs de Google es muy alta últimamente y cada 5 meses como mínimo tenemos noticias de nuevos cambios en su algoritmo. Pero a no preocuparse que aquí estaremos para traerles las últimas novedades y qué hacer para sobrevivir en este mundo lleno de SEOs que compiten por las mismas primeras 10 posiciones de Google.
Si necesitas una agencia SEO que te ayude con estas métricas, puedes escribirnos.
Gracias por haber llegado hasta aquí. Desde nuestra agencia de marketing digital, esperamos poder haberte ayudado a comprender un poco más sobre los Core Web Vitals y su importancia.
Si tienes alguna pregunta dejanos tu consulta en los comentarios para poder darte una mano!
- Cómo Adaptar tu Sitio al Google March 2024 Update: Contenido Situacional y E-E-A-T - junio 12, 2024
- Looker Studio: ¿Es mejor que Data Studio? - julio 3, 2023
- Core Web Vitals: todo lo que tienes que saber para optimizar tu sitio web - septiembre 3, 2021
¿Qué te pareció este artículo?
What do you think about this post?








Excelente post, todo muy bien explicado.
Esperemos a ver que sorpresa nos tendrá preparado Google para el 2022
Muchas gracias por siempre mantenernos informados!!
Genial artículo, Las core web vitals cada vez más importantes para el SEO.
Excelente articulo sobre recomendaciones para sitios web este 2021.
Muchas gracias y saludos desde Uruguay.