¿Alguna vez al navegar por algún sitio web o mediante una app te sentiste “abandonado”? Si es el caso, es posible que sea consecuencia de una mala interfaz de usuario. ¡Tranquilo! En este artículo te explicaremos qué es una interfaz de usuario, y cuáles son los elementos necesarios para generar una mejor user experience.
Comencemos con lo básico: ¿Qué es la interfaz de usuario?
La interfaz de usuario es el medio con que el usuario puede interactuar y comunicarse con una máquina, o un equipo electrónico. Esta interacción debe comprender los posibles puntos de contacto entre el usuario y el equipo con el que deseamos establecer la acción. Normalmente suelen ser fáciles de entender y fáciles de accionar pero su eficacia obviamente depende, en su totalidad, de su diseño web y programación adecuada. Su objetivo es hacer que las acciones o procesos que realiza un equipo electrónico o cualquier aplicación puedan ser comprendidas fácilmente por el usuario. Además, se intenta que la construcción de dicha interfaz resulte agradable, ergonómica e intuitiva.
¿Qué causa una mala interfaz de usuario?
Una mala interfaz de usuario suele tener faltas en la interacción con el usuario, dejándolo “desamparado” frente a una web o app, que en cierto modo puede resultar hostil. No tener noción de los procesos que se están realizando mientras se interactua con un sitio es algo que suele inquietar a la hora de navegar. Algo parecido a estar en una ciudad desconocida y no entender el idioma… SOCORRO! Falta de indicadores de carga, de carteles de ayuda, páginas de error con lenguaje muy técnico, o menús laberínticos son algunos de los factores que pueden contribuir a una mala interfaz, y espantar al usuario.
¿Cómo se logra una interfaz amistosa?
Básicamente, tenemos que guiar y acompañar al usuario durante la navegación: explicarle cómo funcionan todas las prestaciones del sitio o app, mantener la simplicidad sobre todo, y proveer una interacción amistosa con el mismo (a veces no está mal utilizar algún broma que nos acerque y haga ver más humana a la aplicación para el usuarioJ).
Ahora, ¡Sin más preámbulos!, veremos algunos de los puntos clave a tener en cuenta a la hora de desarrollar una bonita interfaz de usuario
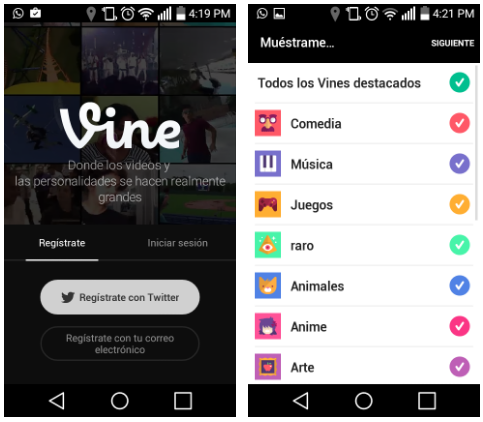
¿Primera vez utilizando una app?
Es muy importante informar al usuario acerca de las prestaciones que posee el producto que está a punto de utilizar; por eso, debemos recibirlo con una breve explicación de cómo manejarse en este nuevo entorno. Para simplificar más la navegación, es conveniente utilizar imágenes fácilmente reconocibles en los menús.
¡Round one! Simpleza VS Belleza:
Sabemos que quizás, sin contar con el contenido del mismo, la forma en la que se ven algunos sitios no suele ser del todo atractiva. Esto influye en forma negativa en el usuario, por lo que es siempre conveniente mantener cierta simpleza, pero a la vez, cierto nivel de armonía visual. Cosas fuera de lugar, colores aburridos o una visualización impráctica son auténticos repelentes de potenciales usuarios.
Atractivo + ordenado + simple = usuario feliz 🙂
¡No espantes a tus usuarios con una interfaz lenta!
Cómo ya hemos dicho antes, es muy importante mantener al usuario al tanto de lo que está pasando mientras navega; por ello, las pantallas de carga son cruciales a la hora de desarrollar una buena interfaz de usuario. Dependiendo de la conexión o de la distancia con el servidor, las cargas suelen llevar cierto tiempo, y no conocer el progreso de las mismas o –peor aún- ni siquiera saber si se están llevando a cabo puede resultar algo inquietante, e incluso provocar la pérdida de interés en el usuario.
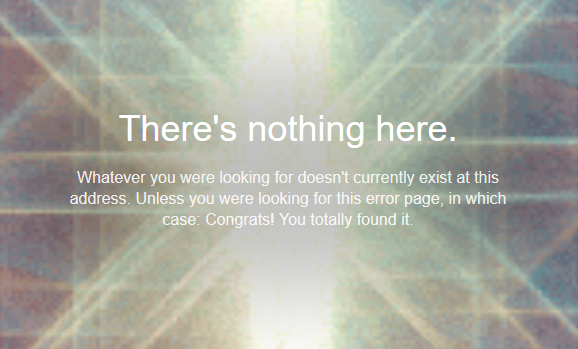
Mensajes de error
El hecho de que los errores son algo indeseable desde cualquier punto de vista, es algo indiscutible. Sin embargo, siempre es mejor notificar al usuario con un mensaje, que simplemente mostrarle una pantalla en blanco. ¿Y por qué no reírse de uno mismo y convertir al error en una posibilidad para hacer algún chiste? Esto suele resultar divertido para el usuario, y convertir una catástrofe en una situación más amena.
Frustrante, pero divertido.
Ahora que conoces los secretos para una interfaz de usuario ideal: ¿Qué sitios o apps te parece que se desarrollan mejor en este ámbito? ¿Qué sitios crees que podrían mejorar?
Nota escrita por: Paulo Arnedo
- Fake news y ética digital: nuestro compromiso con la verdad en la era de la desinformación en redes sociales - febrero 28, 2024
- ¿Qué es el Marketing Digital? - enero 23, 2024
- Búsqueda avanzada en Google: consejos útiles para tu estrategia SEO - enero 11, 2024
¿Qué te pareció este artículo?
What do you think about this post?













Paulo, este post esta bastante bueno. Es cierto lo que dices con respecto a la interfaz. Mantener una interfaz intuitiva y simple hace que nuestro trabajo como usuarios sea mucho mas agradable. Yo también agregaría lo de trabajar muy bien la página de inicio o homepage ya que esa es la que por lo general recibe a los usuarios y si no esta bien trabajada el usuario nunca querrá ir más allá, ¿no te parece?